To make your mobile application development project fulfilling and successful, picking the correct ecommerce mobile technology stack is imperative. The technology stack gives your project life as well as makes it viable, adaptable, and focused on your useful prerequisites. An appropriate mobile stack may bring about lower costs and less time for mobile application development. We review the most famous mobile application development approaches and the propelled tech stacks you can use to execute them.
Native application development
Native application development implies utilizing platform-specific programming dialects, programming development kits, development environments, and different devices gave by operating system vendors. Accordingly, building native applications for a few platforms expects you to utilize separate mobile application development technologies for each. Famous applications like Lyft and Pokemon GO adopt the native approach.
Technology stack for iOS applications in 2019
On the off chance that you need to make a native application for iOS, you ought to consider the accompanying mobile application technology stack:
Programming languages: Objective-C, Swift
For developing an iOS application you can pick either Swift or Objective-C. Objective-C is a superset of the C programming language and gives object-arranged capacities and a dynamic runtime environment.
Nonetheless, we suggest utilizing Swift since it’s progressively useful, gives code that is less blunder inclined due to its inline support for controlling content strings and information and contains dynamic libraries that are legitimately transferred to memory, eliminating the underlying size of the application and at last expanding application execution. Our iOS engineers utilize Swift, and have as of late made their very own watermark library for video and picture overlays, called MediaWatermark. This library can be coordinated and introduced rapidly and productively, giving you a chance to put watermarks on recordings and pictures.
Toolkit: Apple Xcode
If you pick Swift for your iOS application, at that point you’ll require Apple Xcode as the toolbox for building up your native application. This full-fledged development environment gives you a chance to make mobile applications just as work area applications. Xcode accompanies incorporated help for Git storehouses, a graphical editorial manager to fabricate UIs, instrumentation and troubleshooting devices, and coordinated documentation.
SDK: iOS SDK
The iOS SDK incorporates an application programming interface (API) that fills in as a link between programming applications and the platform they run on. APIs can be worked from various perspectives and incorporate supportive programming libraries and different tools. The iPhone SDK gives devices to Apple’s touchscreen interface and for its restrictive iOS working framework, which is utilized to run Apple’s iPhones just as Apple’s other cell phones, for example, the iPad.
Android technology stack in 2019
On the off chance that you choose to build a native application for Android, focus on the accompanying mobile development technologies:
Programming dialects: Java, Kotlin
For building up a native Android mobile application you can utilize Java or Kotlin. Java is a legitimate programming language with immense open-source tools and libraries to support designers. Be that as it may, Kotlin has become a progressively steady and consistent development alternative for Android Studio. There are positive impediments inside Java that hinder the Android API plan. Kotlin is innately lightweight, clean, and far less verbose. At the end of the day, Kotlin was explicitly intended to improve existing Java models by offering answers for API structure insufficiencies. That is the reason our Android group preferred Kotlin for our mobile app Scrummer. Accordingly, we got a completely operational mobile application with smooth changes among screens and enlivened smaller-scale connections.
Toolkit: Android Studio and Android Developer Tools
Android Studio gives code altering, investigating, execution tooling, an adaptable form framework, and a moment assemble/convey framework. It enables you to concentrate on building interesting and great applications.
With the assistance of Android Developer Tools (ADT), you increase full help for Android application development. Other than offering Android-explicit coding support, ADT gives designers a chance to utilize different on-gadget investigating instruments, a graphical UI developer, emulators, and completely scriptable test mechanization support.
SDK: Android SDK
To compose programs with the most recent highlights, engineers must download and introduce every adaptation SDK for a specific telephone. The segments of the Android SDK can be downloaded independently. Outsider additional items are likewise accessible for download.
Both Apple and Google furnish application designers with their own development devices, interface components, and SDKs. Before picking native application development, how about we take a gander at the advantages and disadvantages of this methodology.
Cross-platform application development
This methodology implies creating mobile applications that can be utilized in numerous mobile stages. A cross-platform approach enables engineers to utilize a solitary code base, so mobile applications are created for various stages all the while and are adjusted to most of the gadgets.
Technology stack for cross-platform applications
There are various structures for cross-platform application development. We should think about some of them:
React Native + JavaScript/TypeScript
React Native is a JavaScript framework for composing mobile applications that look and feel native on the two iOS and Android. React Native uses a similar central UI building obstructs as standard iOS and Android applications.
You simply set up those framework squares together utilizing JavaScript and React. React Native presents a novel, radical, and exceptionally utilitarian way to deal with developing UIs. With React Native, your application rationale is composed and runs in JavaScript, while your application UI is completely native. Incredible instances of such applications are Instagram and Skype.
You can likewise utilize the TypeScript language to manufacture your cross-stage application. Typescript gives some pleasant highlights to brisk and simple blunder recognition when composing React parts. Nonexclusive parts are helpful in the TypeScript tool stash. They can give an additional degree of security when composing segments, fixing the criticism circle and helping you discover mistakes rapidly.

Xamarin + C#
Xamarin is a tool for cross-platform mobile application development that enables specialists to share around 90 percent of code crosswise over significant stages. Xamarin utilizes C# as the principal language for cross-platform development. C# is a statically composed language with developing tooling and IDE support. Applications written in C# are cross-ordered to native Android and iOS parallels. It’s even conceivable to utilize gadget explicit APIs and usefulness from inside C# code. For instance, applications like Slack and Pinterest are worked with Xamarin.
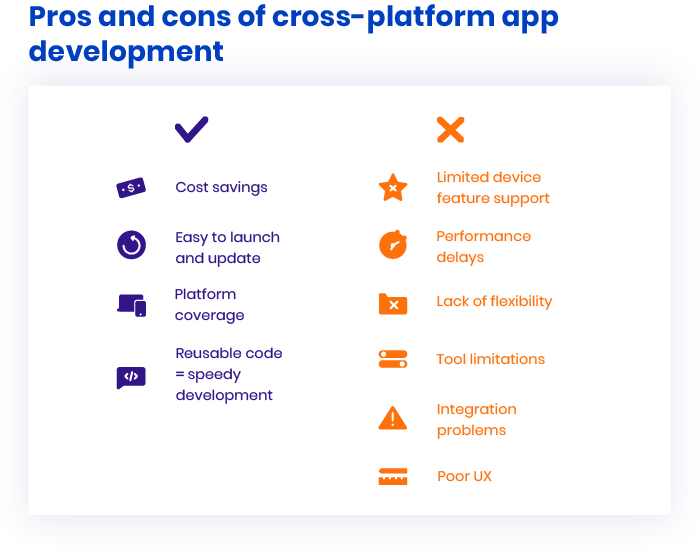
Presently how about we take a gander at the upsides and downsides of cross-platform application development.
Hybrid application development
Hybrid development utilizes standard web advances and devices like HTML5, CSS, and JavaScript. The common code is then enveloped by a native holder, which should be possible utilizing different devices, and sent as an ordinary application. Such applications work like sites, on a very basic level, somewhere close to an application and a page rendered in a browser. Untappd and McDonald’s Türkiye are instances of mixture applications.
Technology stack for Hybrid applications
How about we consider the current frameworks for Hybrid application development and discover how they work.
Cordova/PhoneGap
Apache Cordova is an open-source system to run HTML/JavaScript-based applications inside an extraordinary native compartment on a cell phone. native gadget usefulness is uncovered using JavaScript APIs, and HTML-based applications would thus be able to get to gadget explicit usefulness like sensors and cameras. Luckily, engineers don’t need to depend just on HTML and CSS to fabricate the UI, as PhoneGap bolsters various frameworks and libraries including jQuery, AngularJS, and Knockout.js.
Ionic
Ionic is an AngularJS-based framework, which is the reason it shares an entire arrangement of points of interest and a supporting network with the acclaimed system. The basic capacity to make half breed applications have a native look is additionally all around actualized. For example, Ionic reuses DOM components to deal with one reason for poor mobile execution.
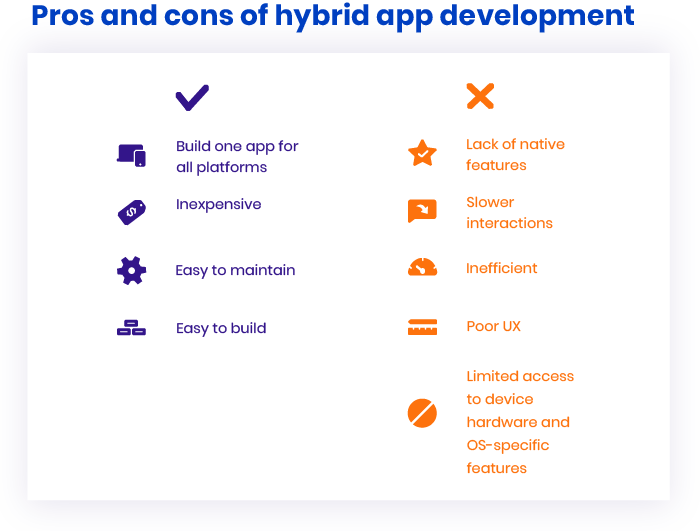
In case you’re considering utilizing a crossover approach, first, think about its advantages and disadvantages.

Factors to think about when picking a technology stack
You have a rich decision of technology stacks for mobile applications, yet which one is directly for you to use in your application development project? It’s imperative to have a strong plan as a primary concern while picking a mobile application stack on the off chance that you need to have proficient, useful programming however something progressively like viability, adaptability, and security.
There are a ton of interesting points when attempting to pick the correct mobile application technology. These are the fundamental contemplations.
Type of project
This is the crucial determinant while picking a mobile development technology stack for your mobile application. For instance, in case you’re wanting to make a mind-boggling ecommerce mobile application with extraordinary execution and a totally custom, stage explicit UI usage, at that point you should go native. In such cases, Kotlin or Swift are the normally utilized programming dialects.
Validating an idea
In case you’re a startup and simply need to validate your item thought, draw in your potential clients, and remain one stage in front of your rivals, pick a cross-stage approach. Respond Native will be a decent decision, for instance, since it’s financially savvy and enables you to reuse code on different stages, which implies wide stage inclusion and quick application conveyance.
Time to market
The speed at which organizations can acquaint items with the market is basic for supporting an upper hand. On the off chance that you need to accelerate item development, consider a language or structure with a plenitude of instant answers for basic development tasks, such as validation and online networking mixes.
Wrapping up
Ecommerce mobile app development will continue to grow as more and more enterprises adopt mobile technologies. If you want to create a highly functional Mcommerce app, choosing the right mobile app technology is the key ingredient.