Did you realize that one of the aspects that clients esteem the most in an online shop is its stacking speed? For this, optimize your pictures! There is nothing more disappointing than clicking and trusting that the site will stack. Truth be told, on the off chance that it takes over one second, the typical thing that happens is that the customers go to the contenders. Individuals like quick locales; web crawlers like quick websites. Everybody on the Internet loves quick stacking websites.
Consider how you utilize the web: If you’re explicitly hoping to buy something, standing by even 10 seconds for a page to load can be madly disappointing. As an ecommerce website owner, in what manner can you effectively improve the speed of your online store? By optimizing all your pictures for the web. For what reason is this significant? How would you begin, and what do you need to do? You’ll discover answers to these inquiries beneath.
How might we simply improve our speed?

By beginning to optimize all our ecommerce store website pictures. Pictures are one of the “heaviest” documents and the most troublesome ones for the server to work with. That is the reason, the lighter they are, the better for the speed, the customers, and the sales. Prepare because today we are going to break out our “virtual scissors” on the entirety of your photos with the goal that your web-based business can stack at lightning speed.
For what reason is it imperative to optimize your online shop’s pictures?
In this post, we previously discussed the significance of taking quality photos of your items. Remember that multiple times these are the photos that cause an individual to choose whether or not to purchase.
Be that as it may, there’s an issue here. Uploading bunches of value pictures imply flooding our server and making it load much more slowly. That is the reason optimizing every single picture we upload is so significant.
How about we investigate the points of interest individually:
Stacking speed: The time it takes your online business to stack hugely affects the client’s understanding, and in this way on deals — to such an extent that Amazon expresses that for each tenth of second that they improve their speed, their pay increments by 1%.
Web positioning: On the off chance that you are stressed over your ecommerce SEO (and you ought to be), you ought to advance your pictures since, as we have seen previously, they directly affect stacking speed (one of the criteria that Google’s calculation considers).
Optimizing your assets: Lighter pictures mean less space utilized in your hosting
More conversion: A glad customer purchases more. Self-evident, isn’t that so? (Keep in mind that 1% in Amazon).
As should be obvious, the upsides of optimizing your pictures are copious. So now we simply need to realize how to do it.
How to speed up your online store?
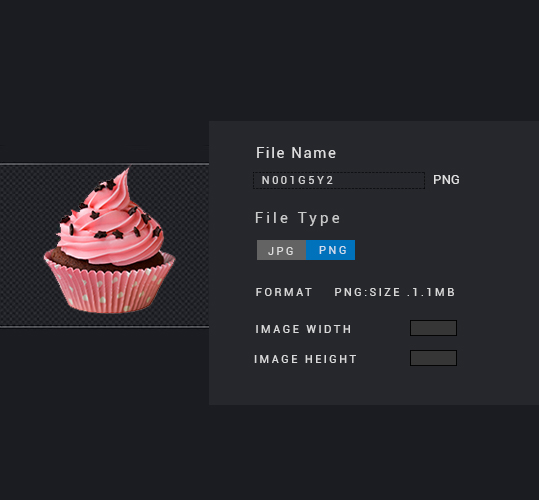
Stage 1: Save your picture in the right format

The two most normal picture formats to utilize are Portable Network Graphics (PNG) and Joint Photographic Experts Group (JPEG or JPG).
What’s the distinction?
To put it plainly, PNGs are better quality and take into account transparency, yet their picture record sizes are bigger. JPEGs aren’t as great in the quality office, yet their picture document sizes are generally significantly smaller.
PNGs are likewise non-lossy, which means you can alter and spare a picture multiple times over and the quality won’t debase. JPEGs, then again, are lossy and corrupt in quality each time you re-save.
When would it be advisable for me to utilize each configuration?
JPEGs will be your most solid option by and large just like a decent bargain between picture quality and document size. As a decent general guideline, here’s a breakdown of when to utilize each organization.
When to Use PNG:
- For pictures with transparent backgrounds
- For pictures with opacity
- For smaller pictures, for example, logos or symbols
- For pictures with the content on them
- For screenshots or pictures that don’t utilize a variety of hues
- At the point when you need to hold the nature of an itemized picture and document size doesn’t make a difference
When to Use JPEG:
- For pictures with a variety of hues, similar to photos and realistic pictures
- For product pictures and backgrounds
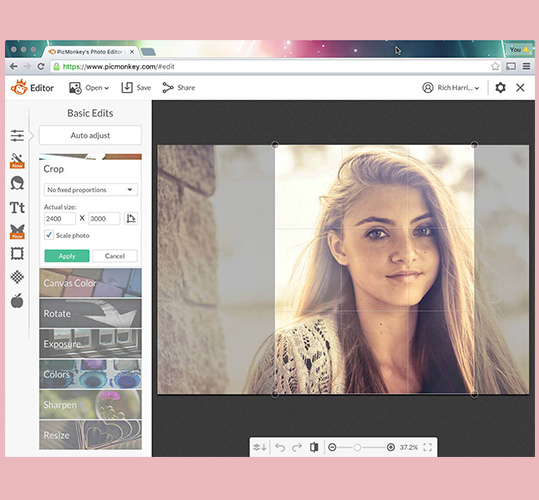
Stage 2: Resize your image

At the point when you transfer a picture that is 3,000 pixels wide to your item page, you’re making the browser work twice as hard. The browser needs to initially stack the first 3,000-pixel picture, and afterward, reload the picture measured down to fit the territory that it’s transferred to. For instance: If the width of your site content is 800 pixels, your visitors’ browsers need to stack the 3,000-pixel picture in addition to the 800-pixel picture. Duplicate that procedure by the number of pictures you have on a solitary web page. Perceive how that can rapidly transform into a truly huge issue? Before uploading any picture to your site, first twofold check the size that you’ll require.
Significant: Image record estimate and Image size are two unique things.
The picture record size is how enormous the real document is, (for example, 92,461 KB). This is the measure of the room required to store the picture on your server. The bigger the record size, the more it takes for the picture to stack. You need to ensure that most pictures on your sites are no bigger than 150 KB, however ideally under 100 KB – relying upon the reason for that picture
How would you discover what picture size is required?
In case you’re utilizing Google Chrome, you can utilize the Inspector apparatus to assist you with making sense of the size of the space for your picture. Explore to your site and right-click on the region you need to examine the width of. At that point click “investigate”. A toolbar will spring up at the base. You’ll have the option to deal with the HTML segments of your site, float over them, and see the width of that area.
In this way, for instance, on the off chance that you need to add a picture to your blog entry, you have to know the maximum width of your substance zone so you can transfer a picture to be that size or smaller.
Open the examiner device to decide the space for your picture. In the model beneath, the size of the zone that your picture will involve is 1,080 pixels wide. Presently you realize that to keep the internet browser from stacking two diverse measured pictures (as referenced above), you need to resize your picture to be 1,080px wide or smaller.
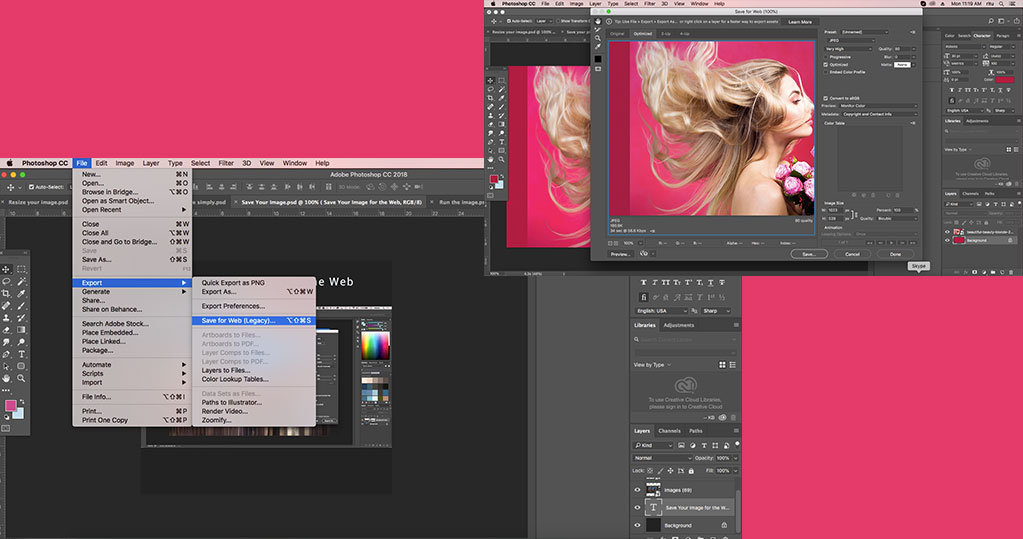
Stage 3: Save Your Image for the Web

Most picture altering software has a “save for web” choice which changes the record size of the picture. To “save for web” in Photoshop, go to File > Export > Save for Web from the menu bar at the highest point of your screen. Your product will, for the most part, enable you to flip a picture quality bar to locate a fair compromise between document estimate and picture quality. In Photoshop, you can see your picture on a one next to the other screen where the first picture is on the left, and the new spared picture see is on the right.
You’ll need to modify the picture to the most reduced document size conceivable while watching out for picture quality. Notice that the lower the quality gets, the smaller the file size becomes.
Remember that you don’t need grainy, pixelated pictures either. That is the reason it’s essential to review the preview on the right-hand side before sparing your picture.
Other picture altering tools that have this alternative:
- Sketch
- Pixlr
Stage 4: Run the image through a compressor

Picture compressors strip a picture of pointless data, for example, camera subtleties, metadata, shading profiles, implanted thumbnails, and so on. Doing this reduces the file size of your picture, without influencing its quality. You can utilize a WordPress module, for example, Smush Image Compression and Optimization or EWWW Image Optimizer to mass compress or consequently compress pictures when you transfer them to your site.
On the off chance that you have a Mac, download ImageOptim for free – an extremely simplified application. You can likewise exploit free online picture blowers like TinyPNG or Kraken.
No time to follow these?
There is another choice: Utilize Jetpack’s free Content Delivery Network. Jetpack accompanies a free Content Delivery Network (CDN) called Site Accelerator that will consequently resize, pack, and serve your pictures from fast server farms found everywhere throughout the world. It’s anything but difficult to set up utilizing a single click and gives extra advantages, for example, accelerating the conveyance of your CSS and Javascript documents.
To set it up:
- Introduce the free Jetpack module in case you’re not previously utilizing it.
- Go to Jetpack > Settings > Performance in your Dashboard.
- Look to the Performance and Speed area, and switch Enable Site Accelerator.
Done! Picture quickening features apply to exist and new pictures, so you’ll begin seeing expanded speed immediately. You may likewise need to exploit Jetpack’s Lazy Images feature. Sluggish Images stacks just pictures noticeable on the page to site visitors, postponing the stacking of off-screen pictures until a client looks down. This is particularly useful on cell phones, where transfer speed is a worry. To enact:
- Go to Jetpack > Settings > Performance.
- Look at the Performance and Speed area.
- Switch Lazy stacking for pictures.
The last words
Online stores need to give extraordinary consideration to their picture sizes as these pictures are basic for selling their products. Make sure to keep your picture document measures as little as conceivable without relinquishing quality. It’s probably the most straightforward approach to improve your store’s speed and assist you with changing over a greater amount of your traffic into sales.