How much attention do you pay to your store’s image optimization?
Often, brands get caught up on overthinking a logo – spending days, weeks or even months before they launch a great idea just trying to figure out what symbol is appropriate for a brand they haven’t even started yet.
And then, when it comes time to launching, way too many entrepreneurs spend much too little time focusing on great product photography and branded imagery.
And you use your pictures everywhere:
-
- On your product pages.
- On your category pages.
- On your homepage.
- In your abandoned cart messages.
- On your blog.
- On your social accounts.
- For your Facebook Advertising.
- For your Google Shopping stream.
Why images are so important
Before we jump in, it’s important to understand why images can have such a big impact on your store. Here’s a high-level view.
A picture is worth 1000 words
Images allow a customer to ascertain the details and quality of a product better than any description.
Instead of being able to feel the product as in a retail store, great product photography lets the user explore the various details of the product up close.
Mobile is taking over
As mobile shopping becomes increasingly prevalent, images will only become more important –– as evidenced by Google’s Speed Update move.
Users are increasingly using images instead of text to judge the suitability of the product and even to navigate.
Images can hurt your website
Using unprofessional or poorly optimized images for the web can have a major impact on your shopping experience and even where you rank in search engines.
- Do your images load slowly?
- Have you not added a meta description?
- Are people bouncing as soon as they land there?
You won’t ever get to Page 1 with that kind of behavior.
With that in mind, let’s walk through how you can make sure you have professional-quality and optimized photography on your ecommerce store.
Optimizing Images & Photos: A Quick Guide
Combine the power and customizability of your site’s SEO (i.e. complete URL control across the board), and you’ll win on Google.
Let’s look at how to do this despite what platform you are on.
Showcase your products with multiple angles
Look at any successful online store and you’ll rarely see one using just a single photo for any of their images.
Different photos can help showcase different aspects.
- Long-shots showing the product on a model can help the user visualize how the product will look in a real-life situation.
- Medium shots help them ascertain the overall look of the product itself.
- Close-ups illustrate the finer details and quality of the product that can sell its value.
Save your images with the right dimensions
- If too big, you will cause problems with your page load time.
- If too small, your images will be of poor quality.
Use pixels to measure the dimensions of your images.
Your iPhone will have something in the range of a 12 Megapixel camera, which just means that the photos it takes consist of twelve million pixels. The photos produced by the 12mp camera will be 3000px x 4000px.
Keeping your images square will ensure they display correctly and look good regardless of whether the contents of the photo are longer or taller.
When your images are sufficiently large enough in dimension, then the same image can be scaled down to be used in your thumbnails or collection images.
Own your copyright
Copying and pasting images from other sites to your ecommerce store is a big no-no. Not only because it’s bad for SEO, but you can also get sued!
Think you won’t get caught? Well, think again.
Site owners can simply check to see if someone is utilizing their images by performing an image search using a particular photo. Make sure to check if others are using your images since this could negatively affect your business. They belong to you and you only.
For product photos, always use unique images. They’ll drive more clicks from search engines and conversions
Improve page load speeds by utilizing the right image format
It’s easy to just choose the default save option when you’re creating your images, but knowing the difference between file formats and settings can have a massive impact on your site.
Your Builderfly store allows for three different image formats: JPG/JPEG, GIF or PNG. Each of these has different benefits and drawbacks.
- GIF files are lower in file size and quality as well. If you need to create an image specifically for small icons or thumbnails, then you probably want to use a GIF. They’re also the only format available that supports animation (though keep an eye out for APNG).
- PNG files support a wider range of colors, and also the only format that supports transparent backgrounds. However, this all comes at the cost of a larger file size. If you need to edit a photo multiple times, you’ll want to export it as a PNG file.
- JPEG images are the most common format used by digital cameras and online. They support many colors, however, the JPEG compression settings let you strike a balance between file size and image quality.
Experiment with quality settings
In most cases, JPEG will be the file type of choice for your images. It offers a high-quality image at reasonable file sizes.
One of the great benefits of the jpeg file type is the ability to choose the level of compression that you would like. Adjusting the compression settings enables you to reduce the file size, at the cost of image quality.
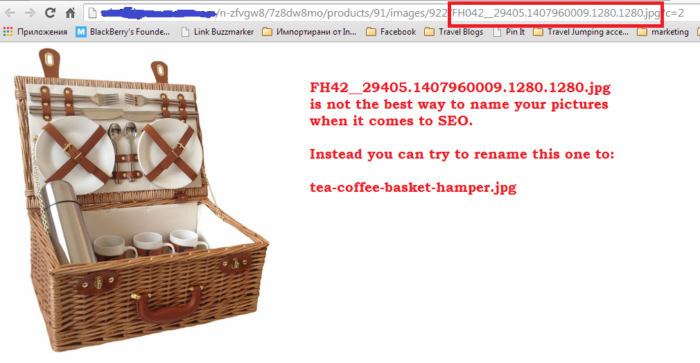
Name your image files to improve SEO
Many SEOs upload pictures with their original names, which ought not to be finished. Naming your files is an important step in optimizing your images. It’s critical to rank well.

In most cases, if it’s another image from a camera, the file name should look something like
“IMG_1987.JPG”
or
“FH42__29405.1407960009.1280.1280.jpg”
You need it to look more like
“tea-coffee-basket-hamper.jpg”
Now imagine that someone is searching on the web for a particular model notebook: Lenovo Y50.
When Google crawls the web to discover proper search results for this term and finds a site with a photo entitled “Lenovo_Y50.jpg”, it will conclude this picture likely represents what the user is searching for. By being explicit, you’ll help Google understand what’s on your site and thus, you’ll rank better.
Set up the alt attribute of img tag
Alt attributes, or so-called alt tags, show information about a picture displayed if the image isn’t loaded effectively. Since the tag is utilized to describe the image, Google considers this a significant ranking factor.
This is presumably the most important metadata related to an image so it’s very important to do it right. Here’s the secret:
- Character length: It is suggested you use nearly 125 characters for the alt tag. Keep in mind this must be a description of the image, so you should put additional effort into being specific and exact.
- Should you use keywords?: It isn’t important to use keywords in the alt tag, although you can. It’s more significant for the words to illustrate the image to improve the ranking. However, as you create alt tags, you will most likely normally include keywords.
What to do next…
Now you have these image optimization tips in your arsenal, you need to do the most important thing:
Implement them!
And before you start optimizing your images, Let us know which tips you’d like to implement first or if you have a question.